jika kalian baru belajar ngoding, setelah membaca judul postingan saya kali ini. pasti kalian bingung "apa itu breadcrumb?"
breadcrumb adalah sebuah penanda yang terdapat pada halaman web atau template web yang dikelompokkan di suatu label untuk memberi tahu posisi kita. breadcrumb berfungsi untuk memberi tahu posisi kita saat membaca suatu artikel atau postingan pada suatu halaman dan untuk mempermudah kita dalam mencari artikel tersebut pada halaman website atau blog yang sama .
untuk membuat breadcrumb dengan bootstrap, kita perlu menuliskanya menggunakan list HTML. jika sudah, anda masukkan class breadcrumb yang telah disediakan oleh bootstrap. untuk membuat breadcrumb kita perlu menggunakan class" breadcrumb " untuk membuatnya.
berikut contoh scriptnya:
<div class="container">
<br>
<h1>nugroho</h1>
<ul class="breadcrumb">
<li><a href="#">Home</a></li>
<li><a href="#">Bootstrap</a></li>
<li><a href="#">Membuat Breadcrumb Dengan Bootstrap</a></li>
</ul>
</div>
<br>
<h1>nugroho</h1>
<ul class="breadcrumb">
<li><a href="#">Home</a></li>
<li><a href="#">Bootstrap</a></li>
<li><a href="#">Membuat Breadcrumb Dengan Bootstrap</a></li>
</ul>
</div>
jika belum paham penulisanya, berikut script lengkapnya :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>nugroho</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top" style="padding-right: 5px;">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#target-list">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="#" class="navbar-brand">nugroho</a>
</div>
<div class="collapse navbar-collapse" id="target-list">
<ul class="nav navbar-nav">
<li> <a href="#">HOME</a></li>
<li> <a href="#">css</a></li>
<li> <a href="#">jaringan </a></li>
<li> <a href="#">about me</a></li>
</ul>
<form role="search" class="navbar-form navbar-right">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search...">
<button type="button" class="btn btn-primary">Search</button>
</div>
</form>
</div>
</nav>
<div class="container">
<br>
<h1>nugroho</h1>
<ul class="breadcrumb">
<li><a href="#">Home</a></li>
<li><a href="#">Bootstrap</a></li>
<li><a href="#">Membuat Breadcrumb Dengan Bootstrap</a></li>
</ul>
</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>nugroho</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top" style="padding-right: 5px;">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#target-list">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="#" class="navbar-brand">nugroho</a>
</div>
<div class="collapse navbar-collapse" id="target-list">
<ul class="nav navbar-nav">
<li> <a href="#">HOME</a></li>
<li> <a href="#">css</a></li>
<li> <a href="#">jaringan </a></li>
<li> <a href="#">about me</a></li>
</ul>
<form role="search" class="navbar-form navbar-right">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search...">
<button type="button" class="btn btn-primary">Search</button>
</div>
</form>
</div>
</nav>
<div class="container">
<br>
<h1>nugroho</h1>
<ul class="breadcrumb">
<li><a href="#">Home</a></li>
<li><a href="#">Bootstrap</a></li>
<li><a href="#">Membuat Breadcrumb Dengan Bootstrap</a></li>
</ul>
</div>
</body>
</html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>nugroho</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top" style="padding-right: 5px;">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#target-list">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="#" class="navbar-brand">nugroho</a>
</div>
<div class="collapse navbar-collapse" id="target-list">
<ul class="nav navbar-nav">
<li> <a href="#">HOME</a></li>
<li> <a href="#">css</a></li>
<li> <a href="#">jaringan </a></li>
<li> <a href="#">about me</a></li>
</ul>
<form role="search" class="navbar-form navbar-right">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search...">
<button type="button" class="btn btn-primary">Search</button>
</div>
</form>
</div>
</nav>
<div class="container">
<br>
<h1>nugroho</h1>
<ul class="breadcrumb">
<li><a href="#">Home</a></li>
<li><a href="#">Bootstrap</a></li>
<li><a href="#">Membuat Breadcrumb Dengan Bootstrap</a></li>
</ul>
</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>nugroho</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top" style="padding-right: 5px;">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#target-list">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="#" class="navbar-brand">nugroho</a>
</div>
<div class="collapse navbar-collapse" id="target-list">
<ul class="nav navbar-nav">
<li> <a href="#">HOME</a></li>
<li> <a href="#">css</a></li>
<li> <a href="#">jaringan </a></li>
<li> <a href="#">about me</a></li>
</ul>
<form role="search" class="navbar-form navbar-right">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search...">
<button type="button" class="btn btn-primary">Search</button>
</div>
</form>
</div>
</nav>
<div class="container">
<br>
<h1>nugroho</h1>
<ul class="breadcrumb">
<li><a href="#">Home</a></li>
<li><a href="#">Bootstrap</a></li>
<li><a href="#">Membuat Breadcrumb Dengan Bootstrap</a></li>
</ul>
</div>
</body>
</html>
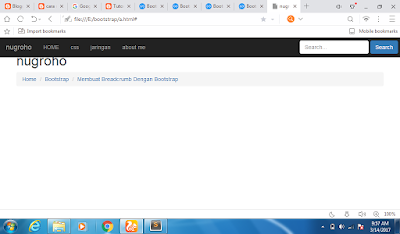
berikut hasilnya :
tadi ulasan mengenai cara membuat breadcrumb dengan bootstrap. mudah bukan ?
semoga bermanfaat, terima kasih.





0 Comments