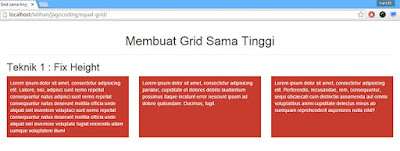
berikut script Html dan Bootstrap yang dapat anda tiru untuk menyamakan tinggi content :
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Membuat Grid sama tinggi</title>
<link rel="stylesheet" href="bootstrap.min.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="wrapper">
<div class="container">
<h1 align="center">Membuat Grid Sama Tinggi</h1>
<hr>
<h2>Teknik 1 : Fix Height</h2>
<div class="row">
<div class="col-sm-4">
<div class="txt">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Labore, nisi, adipisci sunt nemo repellat consequuntur natus adipisci sunt nemo repellat consequuntur natus deserunt mollitia officia unde aliquid sint inventore voluptaci sunt nemo repellat consequuntur natus deserunt mollitia officia unde aliquid sint inventore voluptate fugiat reiciendis ullam cumque voluptatem illum!
</div>
</div>
<div class="col-sm-4">
<div class="txt">
Lorem ipsum dolor sit amet, consectetur adipisicing pariatur, cupiditate et dolores debitis laudantium possimus itaque incidunt error nesciunt ipsum ad dolore quibusdam. Ducimus, fugit.
</div>
</div>
<div class="col-sm-4">
<div class="txt">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Perferendis, recusandae, rem,consequuntur, sequi obcaecati cum distinctio assumenda aut omnis voluptatibus animi cupiditate delectus minus ab numquam reprehenderit asperiores nulla nihil?
</div>
</div>
</div>
<!--KASI JARAK DISINI-->
<!--TEKNIK SELANJUTNYA DIBAHAS DISINI~-->
</div>
</div>
</body>
</html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Membuat Grid sama tinggi</title>
<link rel="stylesheet" href="bootstrap.min.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="wrapper">
<div class="container">
<h1 align="center">Membuat Grid Sama Tinggi</h1>
<hr>
<h2>Teknik 1 : Fix Height</h2>
<div class="row">
<div class="col-sm-4">
<div class="txt">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Labore, nisi, adipisci sunt nemo repellat consequuntur natus adipisci sunt nemo repellat consequuntur natus deserunt mollitia officia unde aliquid sint inventore voluptaci sunt nemo repellat consequuntur natus deserunt mollitia officia unde aliquid sint inventore voluptate fugiat reiciendis ullam cumque voluptatem illum!
</div>
</div>
<div class="col-sm-4">
<div class="txt">
Lorem ipsum dolor sit amet, consectetur adipisicing pariatur, cupiditate et dolores debitis laudantium possimus itaque incidunt error nesciunt ipsum ad dolore quibusdam. Ducimus, fugit.
</div>
</div>
<div class="col-sm-4">
<div class="txt">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Perferendis, recusandae, rem,consequuntur, sequi obcaecati cum distinctio assumenda aut omnis voluptatibus animi cupiditate delectus minus ab numquam reprehenderit asperiores nulla nihil?
</div>
</div>
</div>
<!--KASI JARAK DISINI-->
<!--TEKNIK SELANJUTNYA DIBAHAS DISINI~-->
</div>
</div>
</body>
</html>
setelah selesai menulis script diatas. Berikut script CSSnya :
*{margin:0px auto;}
#wrapper{padding:20px;}
/*teknik 1 : fix height*/
.txt{
height:180px; /*atur angkanya sampe dirasa udah pas*/
background:#C73B2F;
padding:10px;
color:#fff;}
#wrapper{padding:20px;}
/*teknik 1 : fix height*/
.txt{
height:180px; /*atur angkanya sampe dirasa udah pas*/
background:#C73B2F;
padding:10px;
color:#fff;}
Selesai. Ini hasil script diatas :
bagaimana? mudah bukan?.
kalian dapat menganti atau mengkreasikan script bootstrap di atas sesuai dengan keinginan kalian.
semoga bermanfaat, terima kasih.




0 Comments