" apa itu carousel? " pasti menjadi pertanyaan dipikiran kalian masing - masing. jika kalian belum mengetahui, berikut pengertian carousel. carousel adalah sebuah slider atau perpindahan dalam satu halaman web, biasanya yang terdapat pada carousel adalah gambar.
sekarang banyak website - website yang sudah menggunakan carousel. carousel biasanya diletakkan pada halaman paling depan untuk menarik perhatian para pengunjung.
membuat carousel secara manual memang sangat sulit. namun , tidak usah khawatir dengan hal tersebut. kita dapat menggnakan framework bootstrap yang sudah disediakan untuk membantu atau mempermudah kita dalam melakukan pendesignan halaman web.
sebelum membuat carousel, kita memerlukan beberapa gambar yang harus disiapkan untuk membuat carousel. jika gambar tersebut sudah siap, waktunya pembuatan .
jika kalian belum mengetahui script untuk membuatnya, berikut scripnya :
<!DOCTYPE html>
<html>
<head>
<title>carousel</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<center><h1>Membuat Carousel dengan Bootstrap</h1></center>
<br/>
<div class="col-md-8 col-md-offset-2">
<div id="myCarousel" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
</ol>
<!-- deklarasi carousel -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="img/img1.jpg" alt="img">
<div class="carousel-caption">
<h3>Tutorial Bootstrap</h3>
<p>belajar bootstrap carousel</p>
</div>
</div>
<div class="item">
<img src="img/img2.jpg" alt="img">
<div class="carousel-caption">
<h3>Tutorial Bootstrap</h3>
<p>belajar bootstrap carousel</p>
</div>
</div>
<div class="item">
<img src="img/img3.jpg" alt="img">
<div class="carousel-caption">
<h3>Tutorial Bootstrap</h3>
<p>belajar bootstrap carousel</p>
</div>
</div>
</div>
<!-- membuat panah next dan previous -->
<a class="left carousel-control" href="#myCarousel" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
</a>
<a class="right carousel-control" href="#myCarousel" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
</a>
</div>
</div>
</div>
</body>
</html>
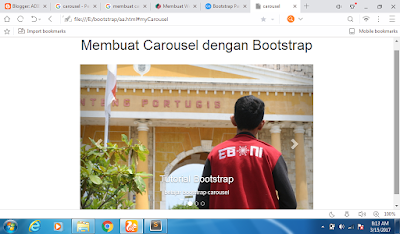
berikut hasilnya :
mudah bukan? sekian cara membuat carosel dengan bootstrap.
semoga bermanfaat, terima kasih.





0 Comments