dalam membuat sebuah kotak komentar pada halaman web, pasti komentar tersebut tidak dapat mncul atau outputnya tidak muncul pada halaman web tersebut.
kali ini ADIBIHAK akan memberikan solusi menghadapi masalah tersebut. untuk membuat komentar tersebut dapat muncul , kita hanya perlu menggnakan javascript saja. pasti dalam membuat kotak komentar, kalian hanya menggunakan HTML atau CSS bahkan keduanya.
berikut contoh scriptnya :
<!DOCTYPE html>
<html id="abc" name="name1">
<head id="abc" name="name2">
<title>artikel 1</title>
<link rel="stylesheet" type="text/css" href="a.css">
</head>
<script type="text/javascript" id="abc">
function kirim() {
var a=document.getElementById("abc").innerHTML;
var b=document.getElementById("teks").value;
var c=document.getElementById("kepala").value;
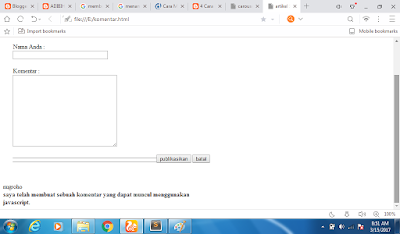
document.write(a + "<br />");
document.write(b + "<b />"+ "<br />");
document.write(c + "<br />");
}
</script>
<style>
body{
width: 50%;
}
#j{
width:100%;
padding:5%;
}
#read{
float: right;
}
</style>
<body>
<div id="j">
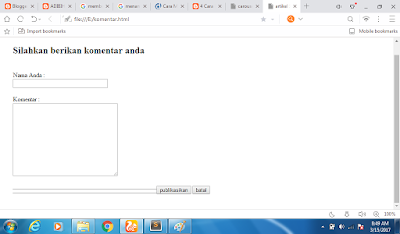
<h2>Silahkan berikan komentar anda</h2><br>
Nama Anda :</br>
<input type=text name="text" id="teks" size="35"><br /><br>
Komentar :</br>
<textarea rows="12" name="b" id="kepala" cols="35" wrap="virtual"></textarea><br /><br>
<div id="read">
<input class="t" type="button" onclick="kirim()" value="publikasikan">
<input class="t" name="Clear" type="reset" value="batal">
</div><hr>
<hr>
</div>
</body>
</html>
mudah bukan? sekian cara membuat komentar muncul dengan javascript.
semoga bermanfaat, terima kasih.





0 Comments