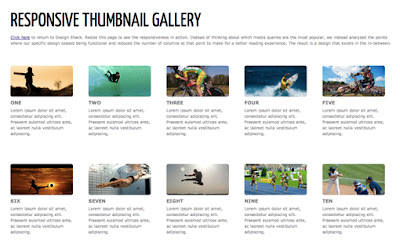
jika kalian belum mengetahui apa itu thumbnail ? Thumbnails adalah istilah untuk gambar kecil maupun tulisan yang mewakili sebuah artikel. fungsi thumbnail yaitu untuk memudahkan pembaca dalam memilih artikel yang di inginkan
jika kalian ingin membuat sebuah thumbnail pada halaman web yang sudah anda buat tetapi belum mengetahui caranya? berikut adalah scriptnya :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Gallery</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-xs-3">
<a href="#" class="thumbnail">
<img src="img1.jpg"/>
</a>
</div>
<div class="col-xs-3">
<a href="#" class="thumbnail">
<img src="img2.jpg"/>
</a>
</div>
<div class="col-xs-3">
<a href="#" class="thumbnail">
<img src="img3.jpg"/>
</a>
</div>
<div class="col-xs-3">
<a href="#" class="thumbnail">
<img src="img4.jpg"/>
</a>
</div>
</div><!-- /row -->
</div> <!-- /container -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
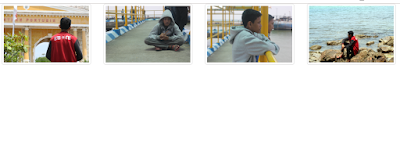
berikut adalah hasil dari script diatas :
sekian ulasan saya mengenai cara membuat thmbnail dengan bootstrap. jika kalian ingin menambahkan sebuah tlisan atau teks, kalian dapat menambahkan teks tersebut sesaui dengan keinginan kalian. kembangkanlah kretifitas kalian dan jangan pernah terpak pada suatu contoh.
semoga bermanfaat, terima kasih.





0 Comments